首页
课程
圈子
文章
交流群
文档
工具
vscode代码片段
字幕提取
图片切割
登录
首页
课程
圈子
文章
交流群
文档
工具
vscode代码片段
字幕提取
图片切割
fastadmin里bootstrapTable 导出 excel 怎么设置行高
2024-10-08 16:12:04
积分
50
733
0
0
0
50 积分兑换
开通会员
文章目录
开通会员
解锁全部文章权限
立即开通
小程序码
扫一扫在小程序看此文章
热门文章
php基础入门课程资料文档课件实战源码
5194
vscode里如果出现中文空格标出黄色突出显示,怎么去掉?
5059
wordpress主题开发文档资料下载
4415
2025新版fastadmin新手小白入门课 免费文档
3724
vscode插件code runner详细配置说明
3610
php进阶课程文档资料下载
3423
使用ffmpeg将mp4格式转为m3u8
2376
phpstudy怎么手动安装php8.3.0版本?
2154
推荐2款mac电脑里非常好用的php集成开发环境
1986
把php加入系统环境变量
1917
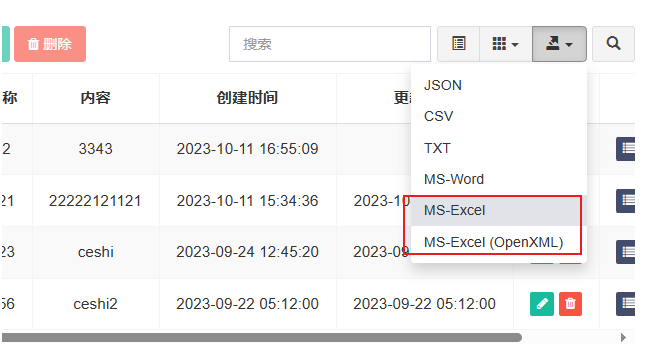
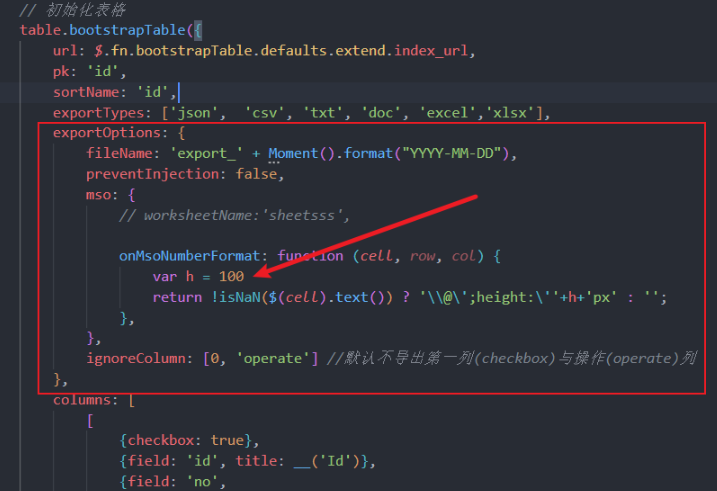
### 视频教程: https://www.bilibili.com/video/BV1UG41117P1  > 导出excel的时候,行高一般都是默认的,比较矮,有网友反应需要设置行高,但是我找了下配置信息里并没有找到设置行高的方法,所以有必要我们找出一个配置方法了。 ## 解决方法: > xls格式和xlsx不同,他们的解决方法也大不相同,请注意区分。 ## xls格式: 在`table.bootstrapTable`的配置信息里加上这段,其中的**变量h**就是高度值,把他改成你要的高度值即可。 代码: ```js exportOptions: { fileName: 'export_' + Moment().format("YYYY-MM-DD"), preventInjection: false, mso: { // worksheetName:'sheetsss', onMsoNumberFormat: function (cell, row, col) { var h = 100 return !isNaN($(cell).text()) ? '\\@\';height:\''+h+'px' : ''; }, }, ignoreColumn: [0, 'operate'] //默认不导出第一列(checkbox)与操作(operate)列 }, ``` ### 效果: 行号设置为100的效果如下图所示:  ### 具体位置 如下图所示:  ## xlsx格式: xlsx格式使用的是sheetjs,我尝试修改底层代码,终于实现了修改行高,但是却无法做到垂直居住,文字始终是靠底部显示,很丑,而sheetjs如果想要修改表格样式,是需要收费版的,所以我放弃了sheetjs的做法,经过一番查找,找到了一个名为`xlsx-js-style`的库,他是基于sheetjs进一步优化的,经测试可以使用。 !!! warning 此处为本文章的隐藏内容 需花费 50 积分兑换 或 在下方开通会员解锁。 !!!
0
0
铜牌 · 会员
解锁全部文章
全部课程8折购买
如果在b站充值了专属会员,可联系猫叔直接开通相同时间的此会员
¥
50
/年
立即购买
金牌 · 会员
解锁全部文章
全部课程5折购买
微信一对一答疑
优先解决问题
¥
1999
/年
立即购买